WEVO Usability tests can provide designers, product developers and UXRs with a quick and reliable way to test an experience throughout the design process. By using 50 participants instead of only a handful, results are reliable and comparable.
WEVO Usability will help you:
-
Test the findability and navigation of your experiences
-
Understand how usable an experience is
-
Compare scores with other versions of that experience over time
-
Answer “how usable is my task/feature?” with three Usability metrics:
-
Success rate
- Time on task
- Ease (Likert scale)
-
Simply run a Journey using a Figma prototype, and provide a Destination page.
To launch Usability metrics:
-
Upload a Figma link (ask your CSM about converting other formats)
-
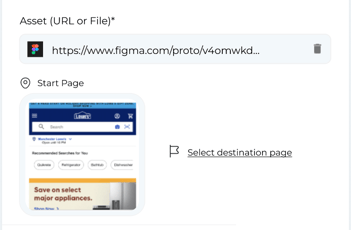
You should see a section that displays a Start Page
-
Click the “Select destination page” button to select a page from your prototype.
-
You must set a destination page to receive Usability metrics.

If you do NOT see this functionality after successfully importing a Figma prototype, please contact your CSM.
What this looks like in Intake
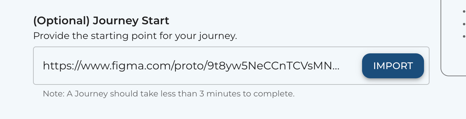
When Usability is enabled you’ll see an option to import the Figma prototype like this:

The first time you import a prototype, you’lll be redirected to Figma to authorize the application. Click that button, and WEVO will automatically pull images and metadata from Figma to create an experience. Please keep in mind this can take a few seconds (there’s a lot going on!).

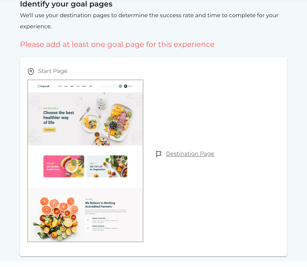
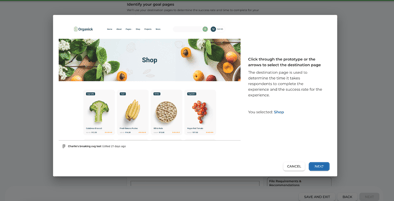
At that time, the Goal Selection screen will appear.

Your “Start” page will be automatically applied (the first page in your prototype). You can select your destination page.

Once you’ve successfully identified your destination page, you can fill out the remainder of the intake and you’re ready to launch!
Other things to keep in mind
Consider what to include in the “Task to Complete” section of intake. For example, if the purpose of the test is to determine whether a respondent can successfully complete the task and navigate the experience, the instructions for the respondent should describe the goal of the task and NOT the specific buttons to click.
Let’s say you want to determine if a respondent can successfully figure out how to sign up for a new account. The task to complete should describe the overall goal (e.g. “Sign up for a new account”) and NOT the specific steps required to achieve the goal (e.g. “Click ‘sign up,’ then fill in your name, then click Submit…) as these instructions will compromise the validity of the test by producing false positives, that is, respondents who would only have completed the task because they could follow step-by-step instructions.
What respondents see in the experience
The experience is designed for respondents to be able to navigate the prototype as if it were a real web experience while also seeing instructions for the task to complete. Here’s a sample experience:
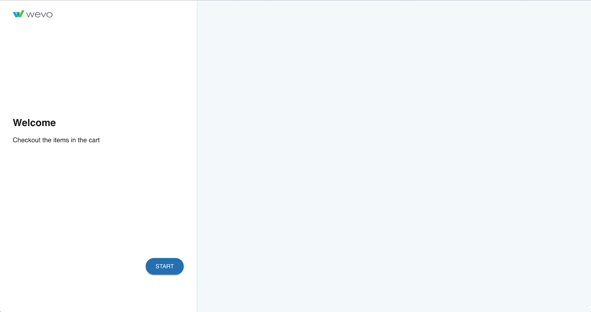
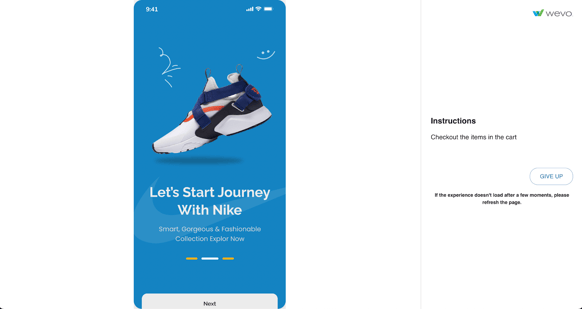
Start screen, featuring instructions on the task the respondent will be asked to complete:

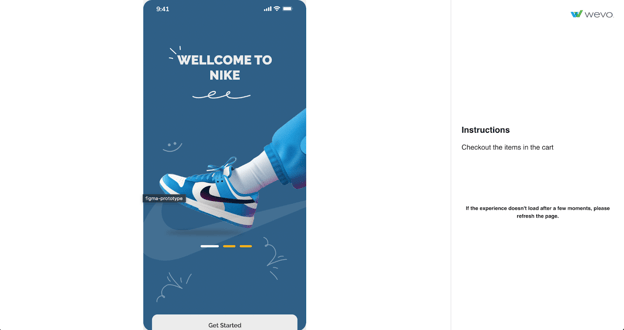
Task screen, featuring the instructions and the prototype. The timer will start once the prototype has fully loaded.

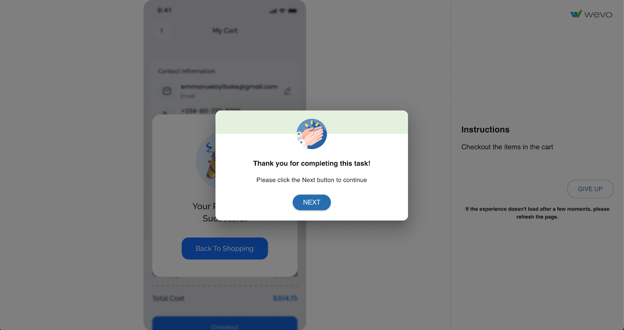
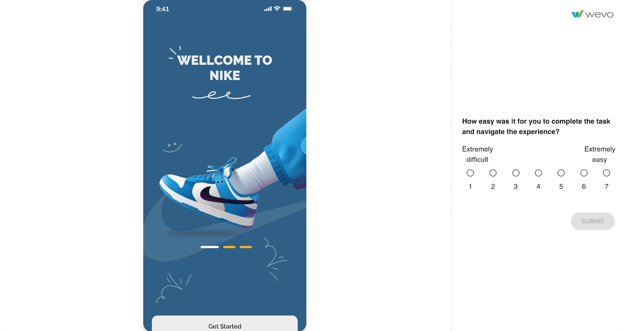
If the respondent completes the task, they see a Success message and prompted to complete the survey:

If the respondent is NOT able to complete the task within 30 seconds, the respondent is given the opportunity to “Give up”

If the respondent does “give up,” they see a “thank you for trying” message.

Regardless of the respondent outcome (success or failure) they will be asked to answer the “Single Ease Question” in the form of a 7-point Likert scale:

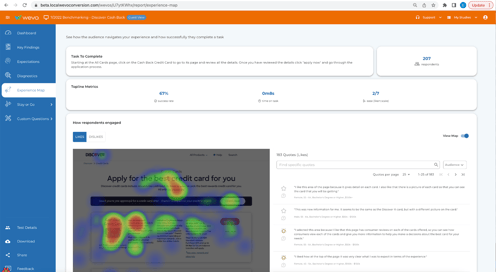
What this looks like in Results
In the Results section, you’ll will see a new tab titled “Experience Map.” This section will feature the three Usability metrics above the Sentiment Map(s):

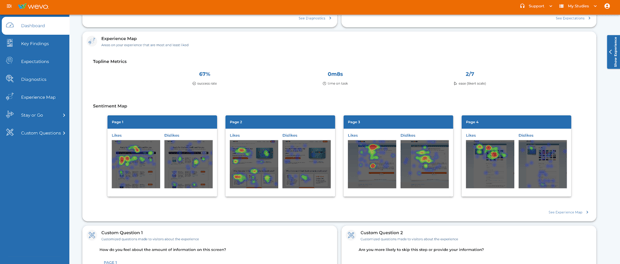
Additionally, the Usability metrics will appear in the dashboard:

Contact your CSM if you’d like to convert another format to Figma to use, or have an immediate need for Usability for your upcoming tests.
